
Vous avez lu notre jolie référence sur le projet digital de Savoir-Faire Français et vous souhaitez en savoir plus ? Vous êtes au bon endroit.
On vous raconte comment est née cette collaboration, ce qui se cache derrière le site internet de cet organisme, et pourquoi vous pouvez nous confier votre projet digital les yeux fermés.
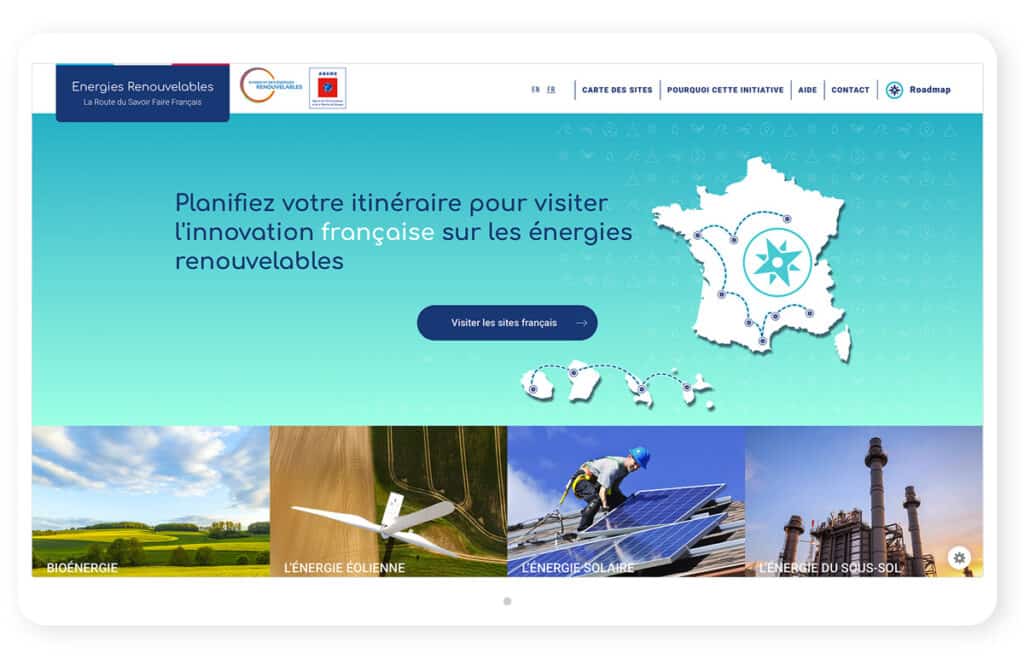
Making of le Savoir-Faire Français des Énergies Renouvelables
Step one: une rencontre
Pour ce projet de grande ampleur, notre équipe s’est déplacée à Paris pour rencontrer le Syndicat des Énergies Renouvelables.
Cet organisme travaille sur la valorisation et la promotion des énergies renouvelables, notamment au travers du développement industriel en France.
Le savoir-faire des entreprises françaises grandit d’année en année et pour accroître leur notoriété, quoi de mieux qu’une communication au-delà des frontières ?
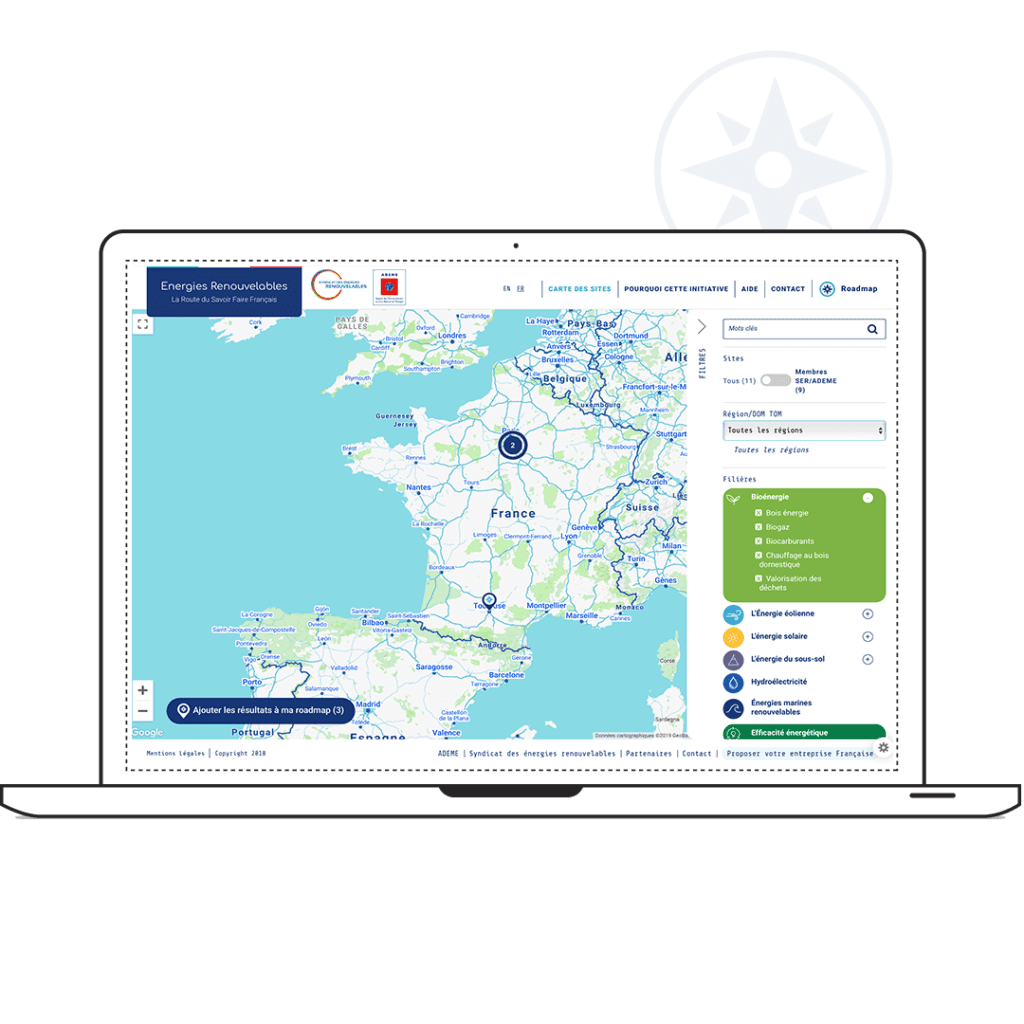
Notre mission a été de booster leur présence digitale, à l’aide d’une carte interactive. Elle permet aux visiteurs de découvrir les projets des entreprises françaises à l’international.
Pour que cela fonctionne et que le résultat soit percutant, il y avait deux impératifs :
- récolter les datas auprès des membres du syndicat, les plus à même de parler des entreprises et de les valoriser;
- penser une interface qui soit ouverte sur le monde afin de pouvoir envoyer ces données à l’international.
La publication de ces informations se fait au moyen d’un outil facile à utiliser. Il offre une grande maniabilité et permet de créer un contenu agréable pour l’utilisateur.
L’objectif : séduire les entreprises et les collectivités internationales pour les inciter à créer des partenariats.
Un projet de grande envergure donc, qui faisait pourtant face à un obstacle de taille : notre solution devait être la plus économique possible ! Malgré cette contrainte, WS s’est appliquée à construire un site web graphique et dont le design respecte l’exigence du syndicat. Le tout, dans les budgets établis, of course!

Step two: un concept
Alors, comment en sommes-nous arrivés là ?
Et bien, WS a répondu avec succès à l’appel d’offre du projet du Syndicat des Énergies Renouvelables. Leur équipe était très réceptive à notre vision du projet. Nous les avons alors rencontrés sur Paris pour leur présenter le brief de notre stratégie digitale.
Pour l’anecdote, un membre de leur équipe avait repéré notre agence sur Toulouse lors de l’un de ses déplacements et a reconnu notre structure sur Paris, rue Saint-Lazare ! What a small world, right?
Et concrètement, sur quoi WS a-t-il mis l’accent pour ce site internet ?
Tout d’abord, la carte interactive. Elle est primordiale puisqu’elle est au cœur du site. Elle permet de géolocaliser les projets des partenaires et d’en donner les détails sur des pages dédiées.
Sur la page d’accueil, nous avons peaufiné l’esthétique pour présenter de façon claire les différents secteurs des énergies renouvelables. En effet, il était important de bien les catégoriser pour les distinguer et faciliter la recherche d’un projet.
Pour des raisons de SEO, il fallait orienter le positionnement vers les secteurs phares du domaine. L’interface propose donc des call-to-action afin que l’internaute accède facilement à la carte interactive. Cela est aussi un gage d’accessibilité.
Le défi du projet : être responsive avec une carte pleine page
Les ingénieurs web WS ont réussi à concevoir un site qui conserve les filtres de recherche sur la carte interactive, quel que soit l’appareil utilisé pour surfer ! Un véritable challenge pour la qualité de l’expérience utilisateur ! Si demain 1000 entreprises veulent prendre part au projet, naviguer et faire des recherches sur le site sera tout aussi agréable, quel que soit le support !
Nous avons opté pour une carte qui utilise le clustering. C’est un système qui permet de regrouper la localisation de plusieurs éléments géographiquement proches, sur un même point de la carte. Cela permet d’éviter de surcharger la carte d’informations. L’utilisateur peut cliquer sur ces regroupements d’éléments pour obtenir une localisation plus précise des projets. Il est encouragé à découvrir les diverses réalisations et à prendre directement contact avec les structures françaises.
Qu’un internaute arrive par hasard sur le site, qu’il renouvelle une visite, ou encore qu’il recherche spécifiquement un prestataire, l’interface de SFF répondra à son besoin.

Un véritable voyage utilisateur
Pour cette création, nous préférons d’ailleurs parler de « voyage utilisateur » plutôt que d’expérience utilisateur (UX).
Pour aller plus loin, le site doit accompagner l’utilisateur dans son parcours jusqu’à ce qu’il prenne contact avec l’entreprise dont l’expertise répond à son besoin. C’est l’objectif de l’interface !
Elle aide les entreprises ou les organismes qui cherchent une solution de grande envergure dans le domaine des énergies renouvelables, à trouver les entreprises qualifiées. Il leur suffit ensuite de consulter les détails d’un projet pour obtenir les éléments nécessaire à une prise de contact.
Notre objectif a aussi été de rendre l’internaute proactif. Le visiteur est acteur de sa navigation et peut même être ambassadeur du site internet lorsqu’il le partage avec son entourage. L’audience rêvée de tout site internet qui souhaite faire rayonner un service, des produits ou comme ici, des structures sur la toile.
L’important pour le Syndicat des Énergies Renouvelables, est de convaincre les visiteurs qu’ils sont capables de mener un projet d’envergure. C’est ce qui a représenté toute la complexité de ce travail autour du voyage utilisateur : adopter le bon langage visuel, graphique, ergonomique… Il faut connaître à la perfection les différents profils des visiteurs du site, sans quoi, il perd en performance et en efficacité.
Aujourd’hui, le site internet de Savoir-Faire Français est en mesure de répondre à tous les scénarios utilisateurs.
Step 3: notre technique
L’aspect responsive de l’interface était le défi de ce projet. Il était impératif que le parcours utilisateur soit aussi agréable sur mobile que sur desktop.
Les filtres de recherche ont donc été techniquement adaptés aux différentes résolutions d’écrans afin d’assurer un usage optimal et agréable pour tous et partout.
Le travail de développement Front s’est basé sur des fichiers CSS en combination avec JavaScript pour garantir une interface responsive et une navigation fluide.
L’optimisation du back-office de cette interface s’est faite avec le CMS open-source de WS : le CMS Automne.
Une importante réflexion s’est faite autour de l’architecture de la plateforme.

Nos ingénieurs ont créé un système à plusieurs niveaux pour la base de données :
- il se concentre principalement sur un projet central;
- il présente ensuite le projet périphérique, celui de la recherche sur la carte.
Évolutif et performant, c’est maintenant ça le site internet de Savoir-Faire Français. Awesome!